There have been many changes in web development technologies since I began working as a software developer. My CV shows that I have worked with PHP and Java under monolithic architectures. I am familiar with Java EE with JSP, JSF and Java SE with Spring MVC, as well. So, I think it’s fair to say that I have exposure to everything in a whole solution.
Technologic trends began for monolithic solutions in modular architectures some time ago. Why was this happening? The changes helped improve scalability, development agility, easier maintenance, etc. Contemporary discussions on these changes are focused on which of these improvements is best, but we will table that discussion for now.
These trends and changes led to two development specializations. On the one hand, you have the development for front-end (UI Applications with several frameworks and solutions) and the back end (web services, RESTful services, etc.). Engineers can specialize in one or the other, or work as a “full-stack” engineer, someone who works on both the front and back end of development.
From my perspective as a developer, this specialization brought about positive change. A “Modular Mode” gives us freedom in practical development and design. Developers can decide which “stack” they could focus on, and that focus has helped improve the delivery of requirements for many projects. Today, we have a lot of available stacks with different languages and platforms and front and back end technologies as a result of technical specialization.
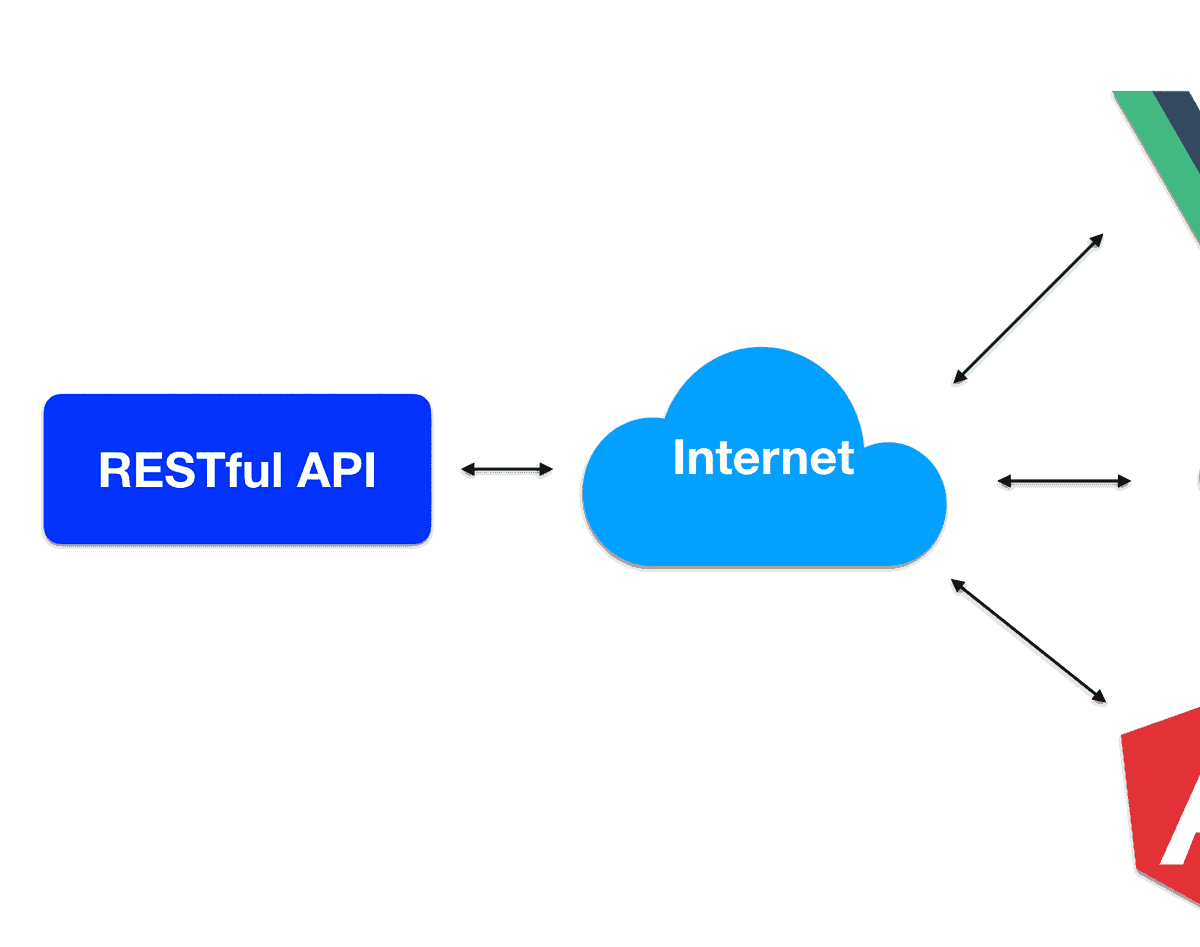
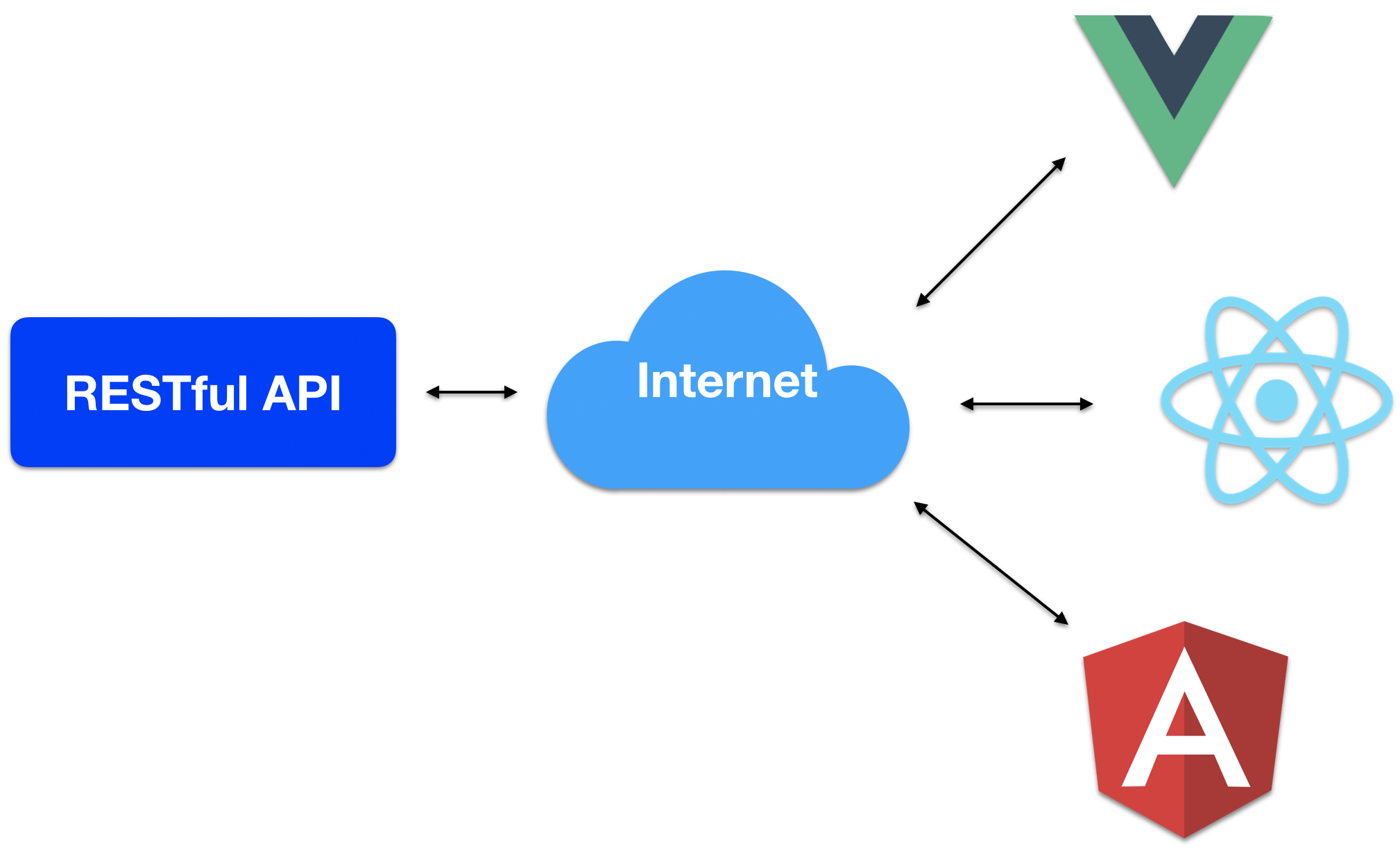
Over a series of blog posts, we are going to walk through a full-stack development exercise that is a part of our Unosquare University curriculum. In the end, we will have created a RESTful API using Java EE and three UI applications using some of the most popular JavaScript frameworks/libraries – AngularJS, ReactJS, and VueJS.
RESTful API
For our project, we are going to use:
– Eclipse (Photon)
– Java EE7
– JPA/JTA
– JAX-RS (Jersey 2)
– Glassfish Server 5.1
– Maven
– MySQL 8
Let’s begin a 13 step API coding process:
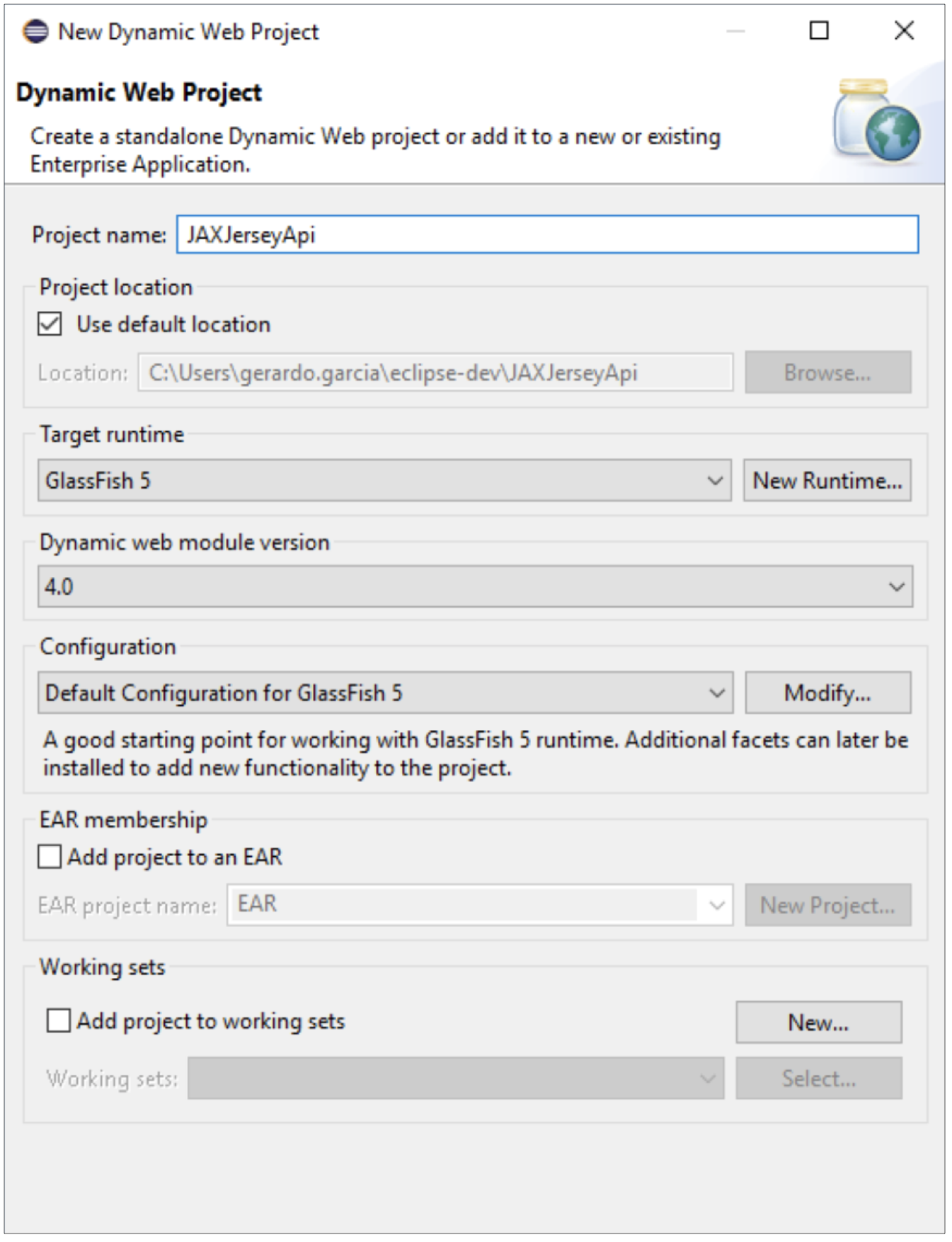
1. File > New > Create a new Dynamic Web Project

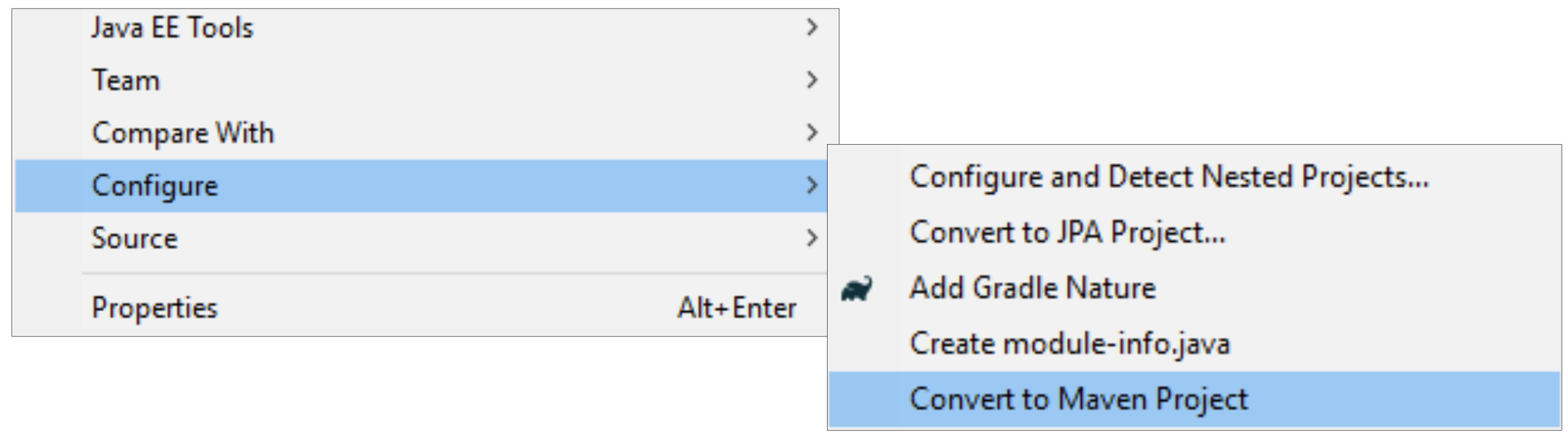
2. Add a deployment descriptor (Web.xml): -right click- Project > Java EE Tools
.png)
3. Convert your project to a Maven project

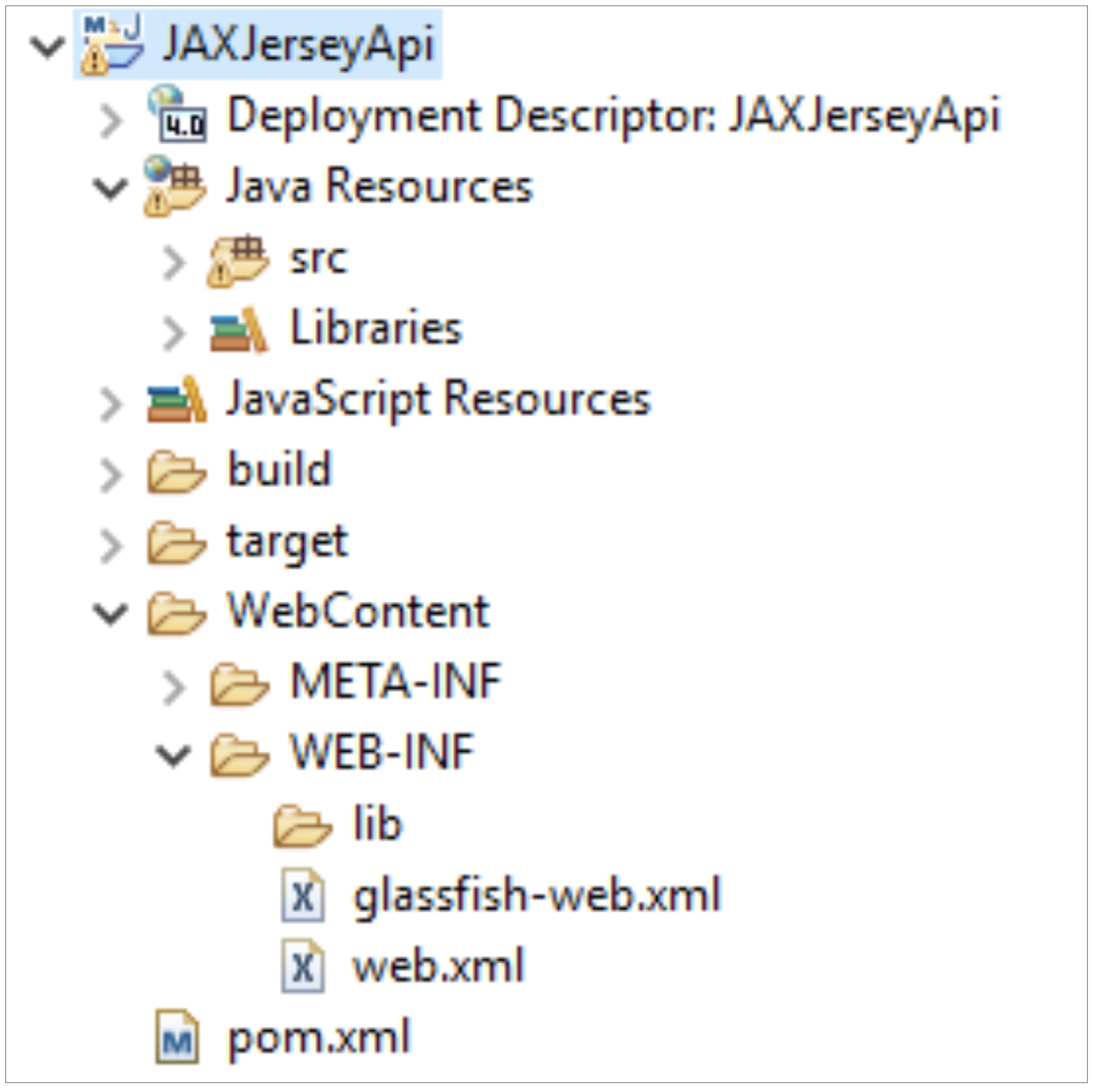
Next, you will see the project structure

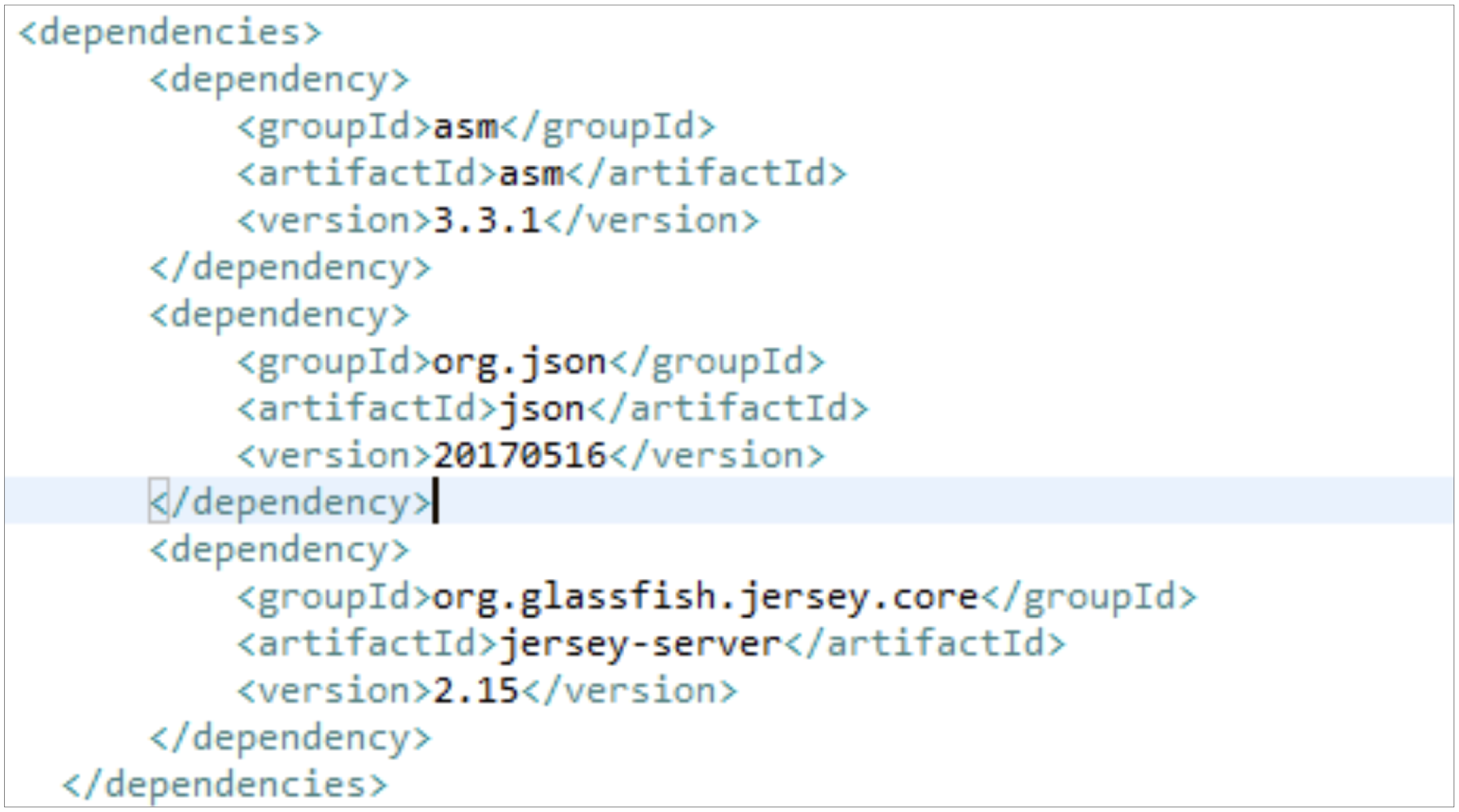
4. Add asm, Json and Jersey dependencies to your pom.xml file:

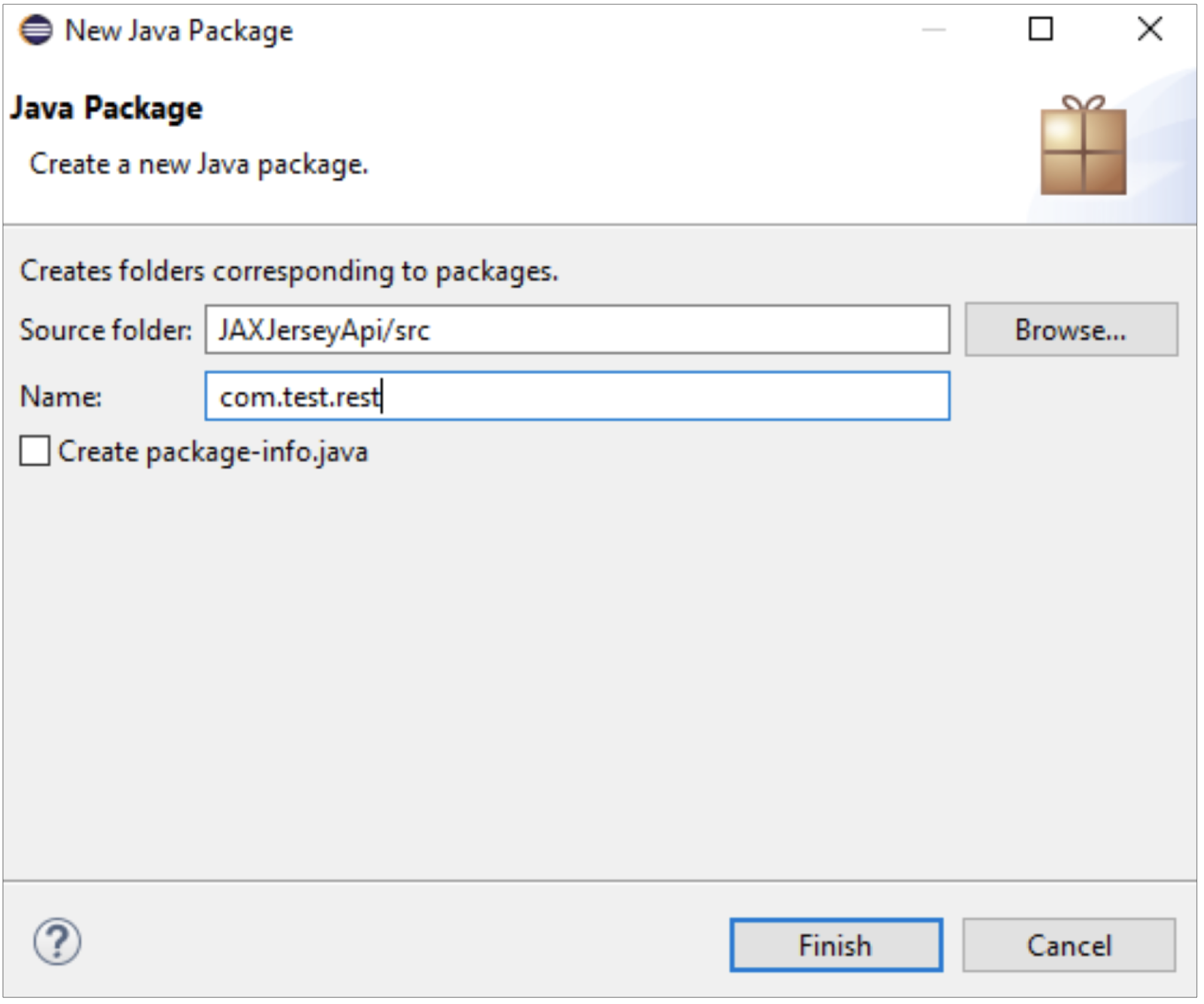
5. Add a package to Java Resources/src directory:

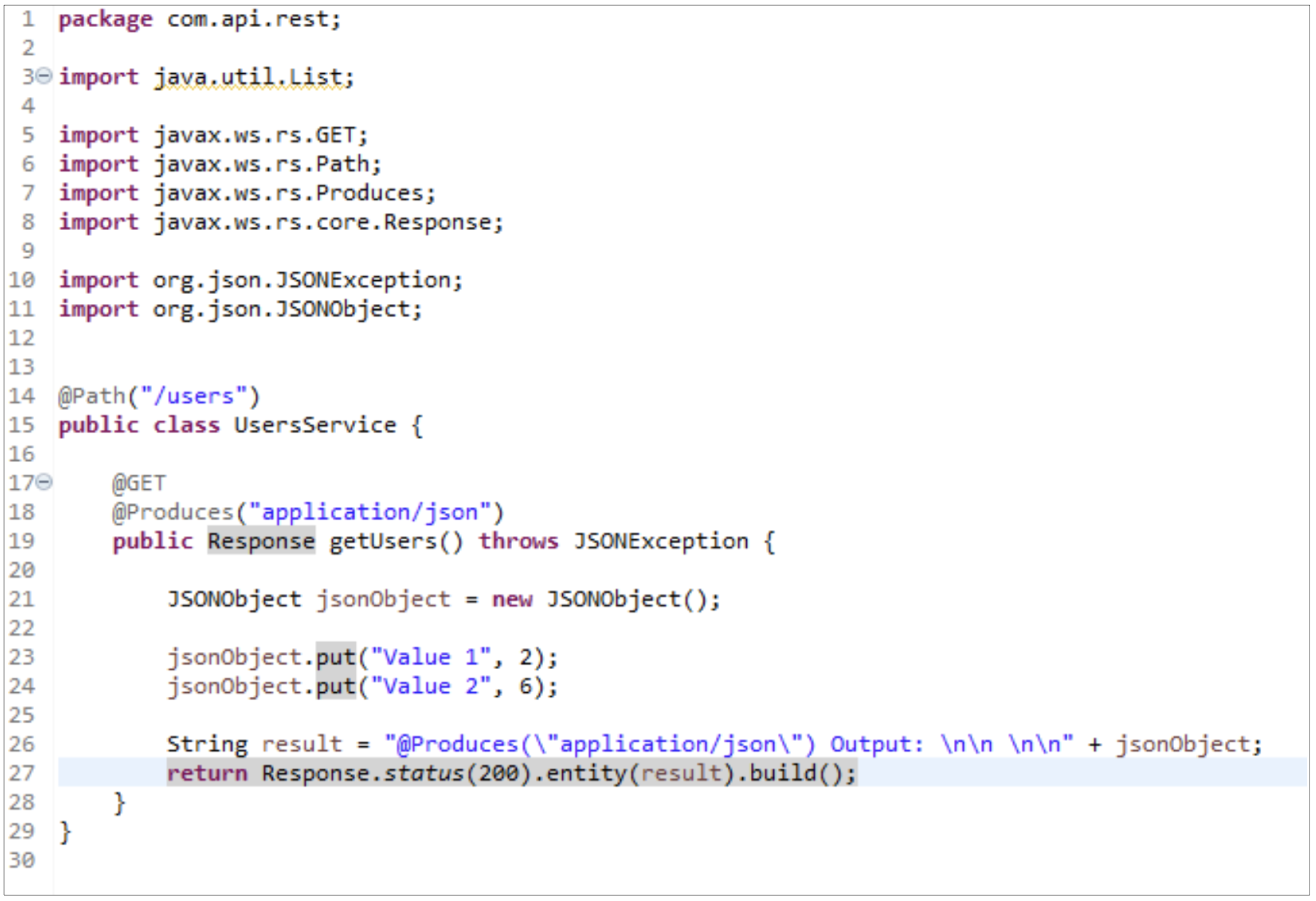
6. Add class UserService.java to your package:


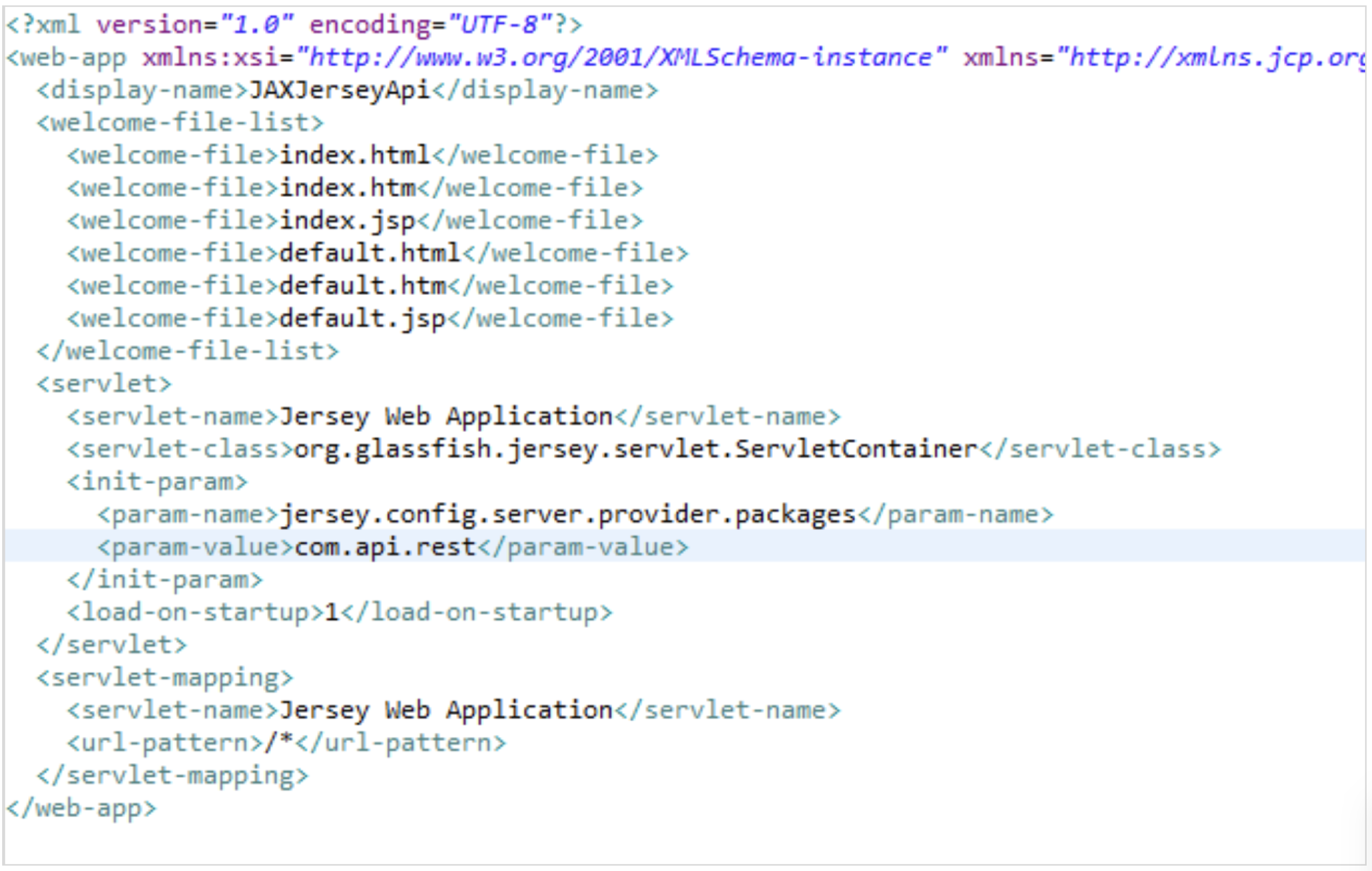
7. Update your web.xml with your added package:

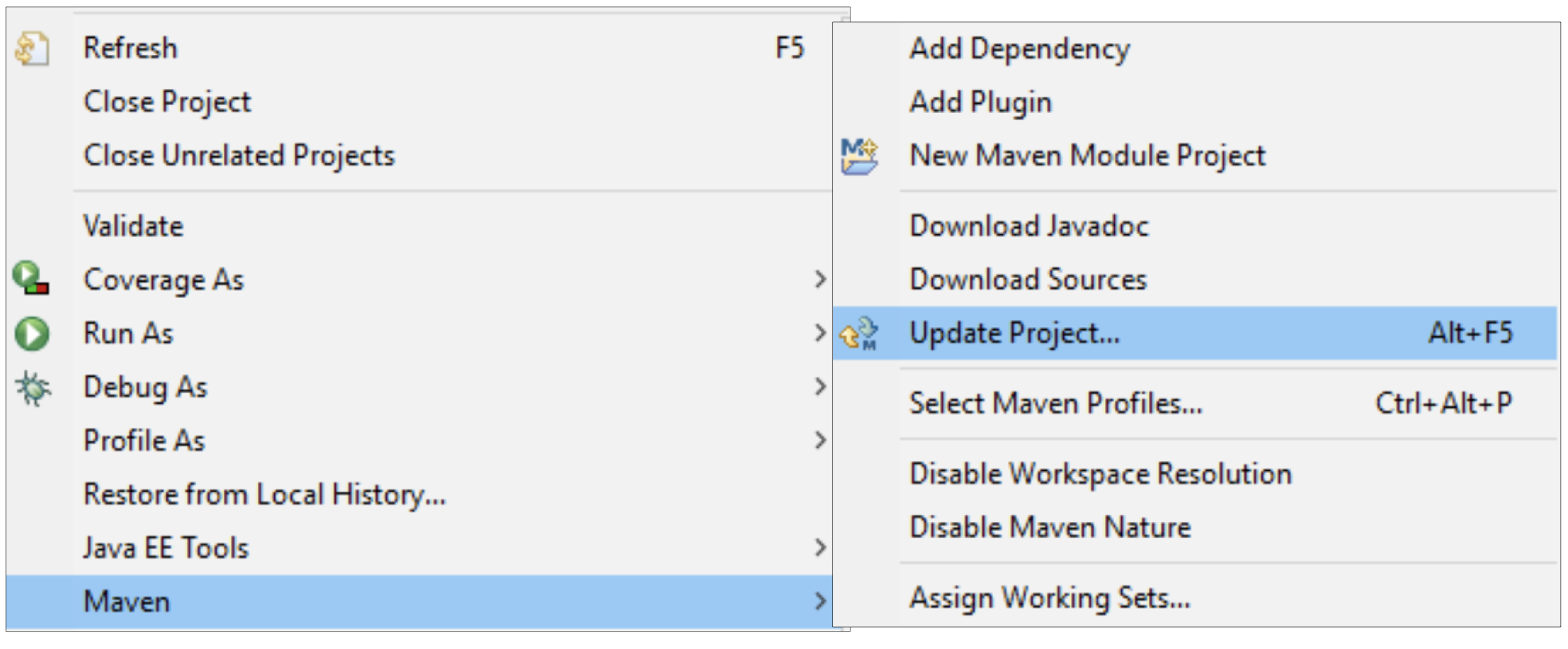
8. -right click- Project > Maven > Update Project

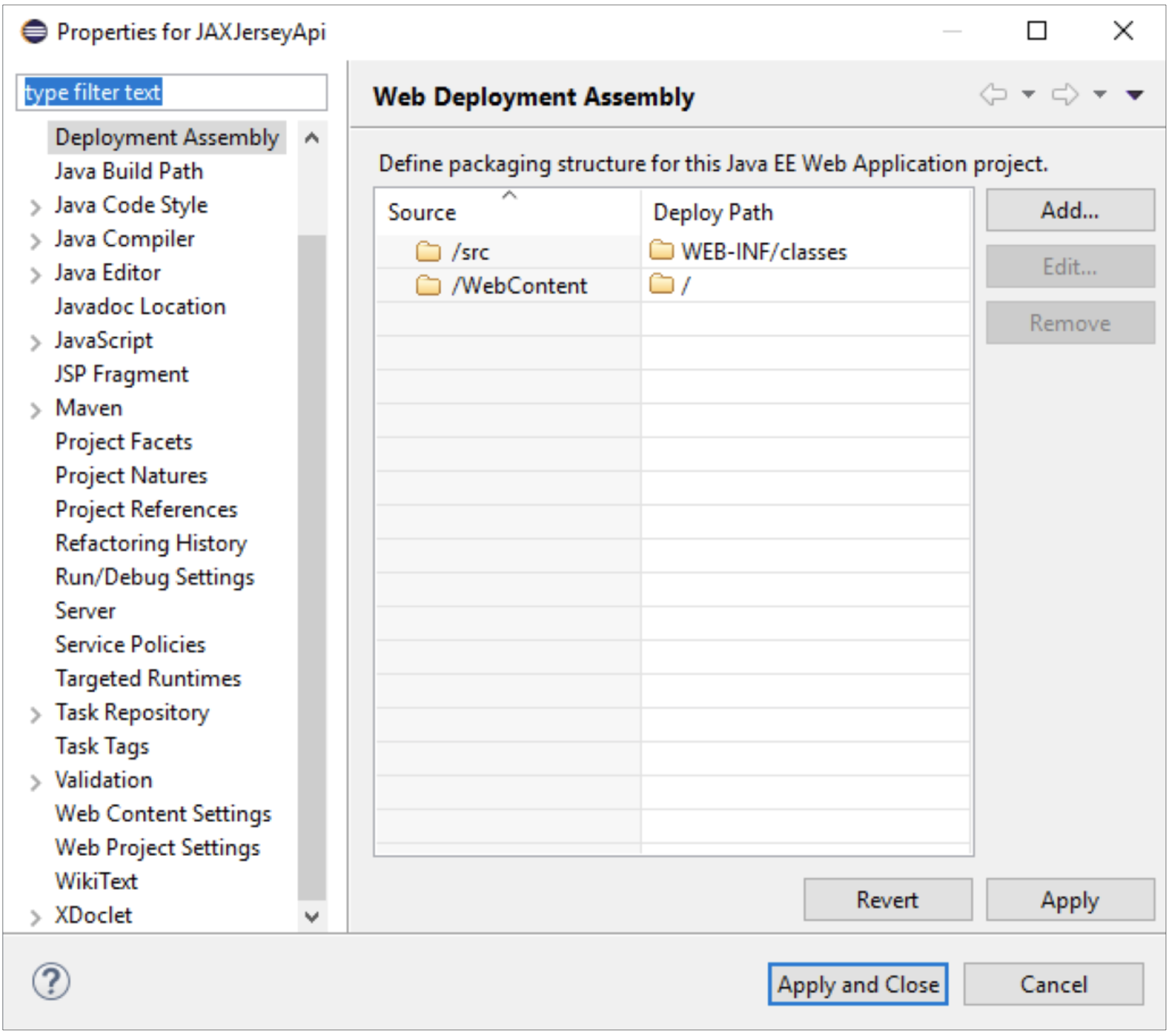
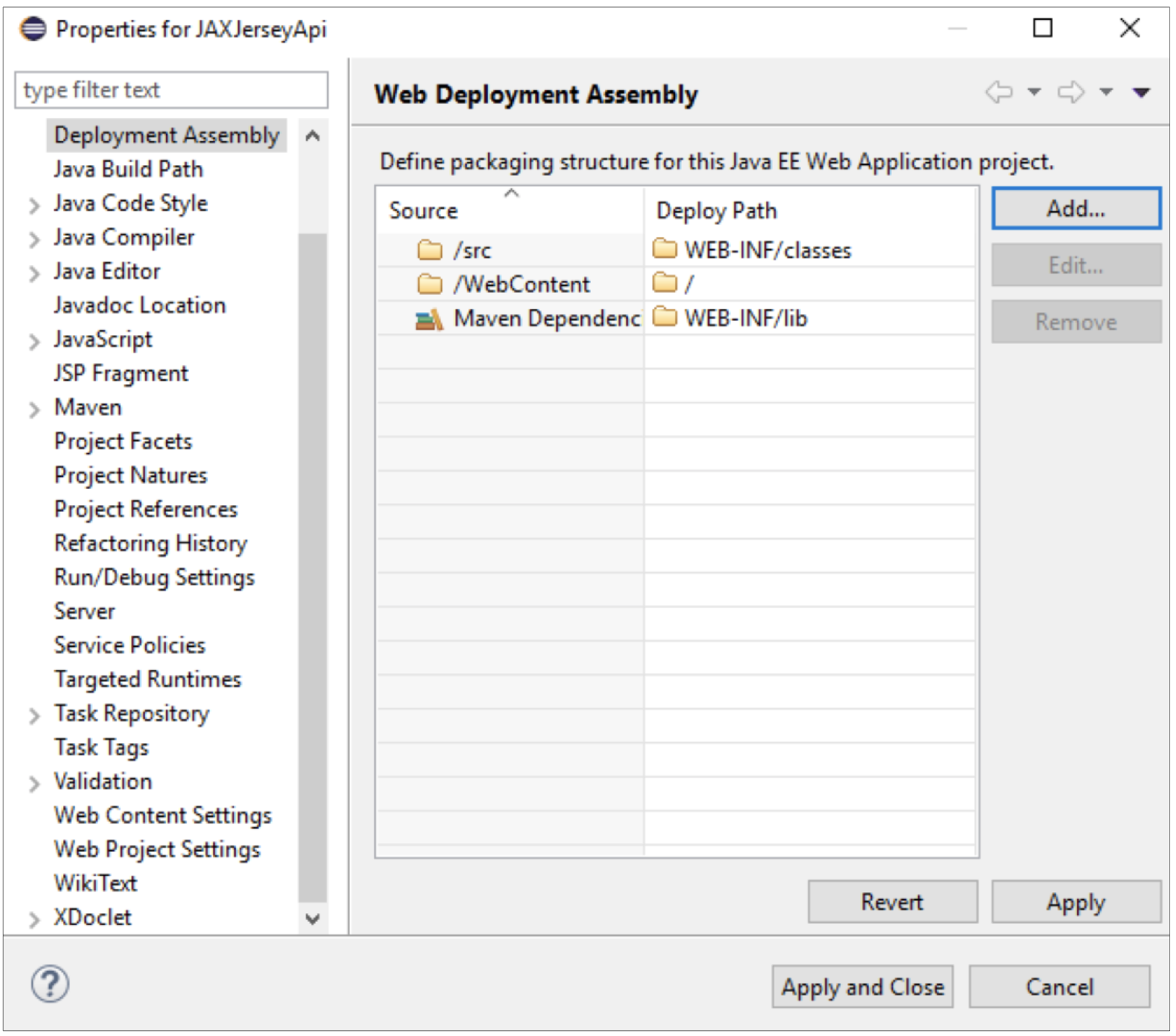
9. Add dependencies to deploy. -right click- Project > Properties > Deployment > Assembly > Add

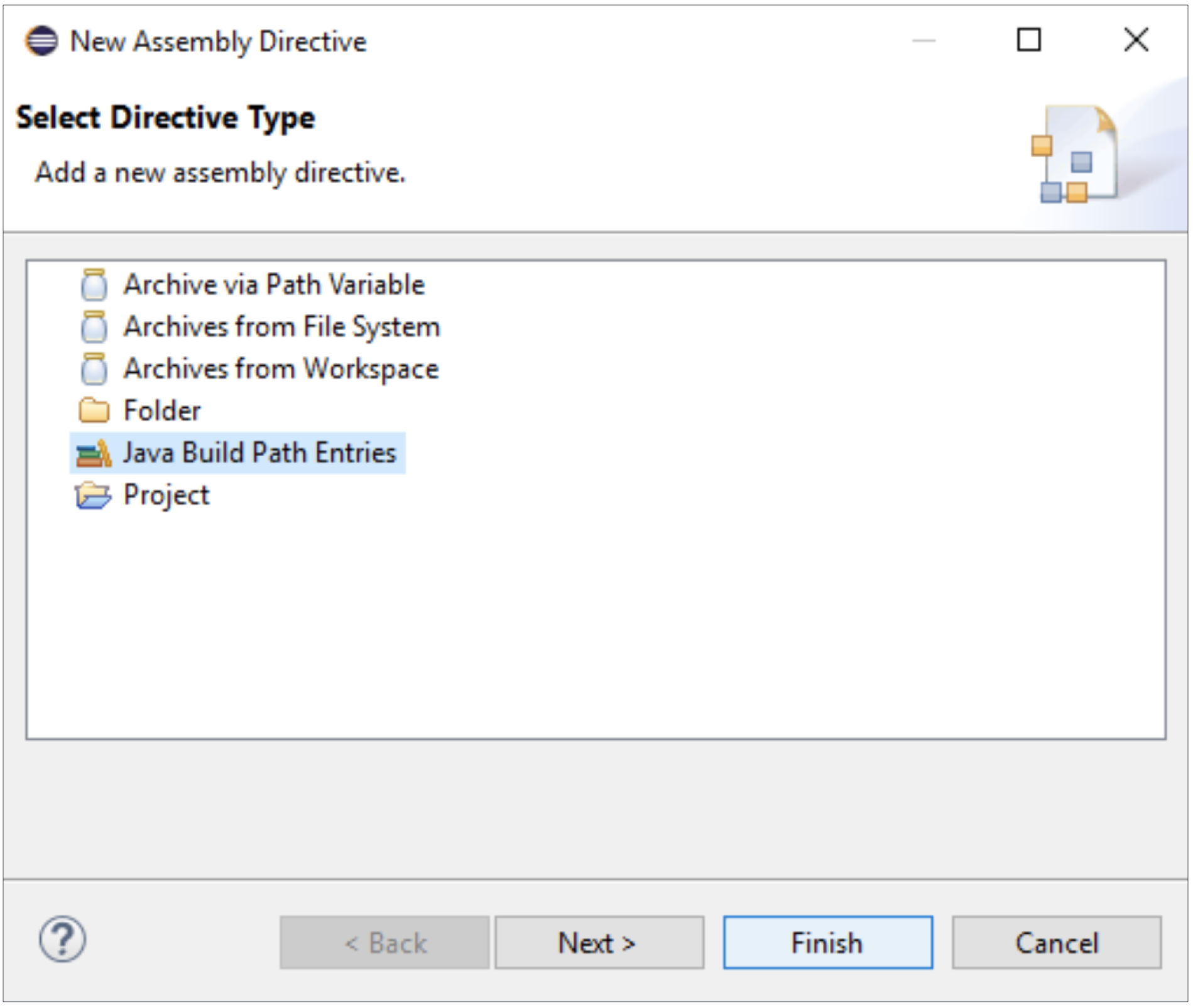
10. Select “Java Build Path Entries” and Finish


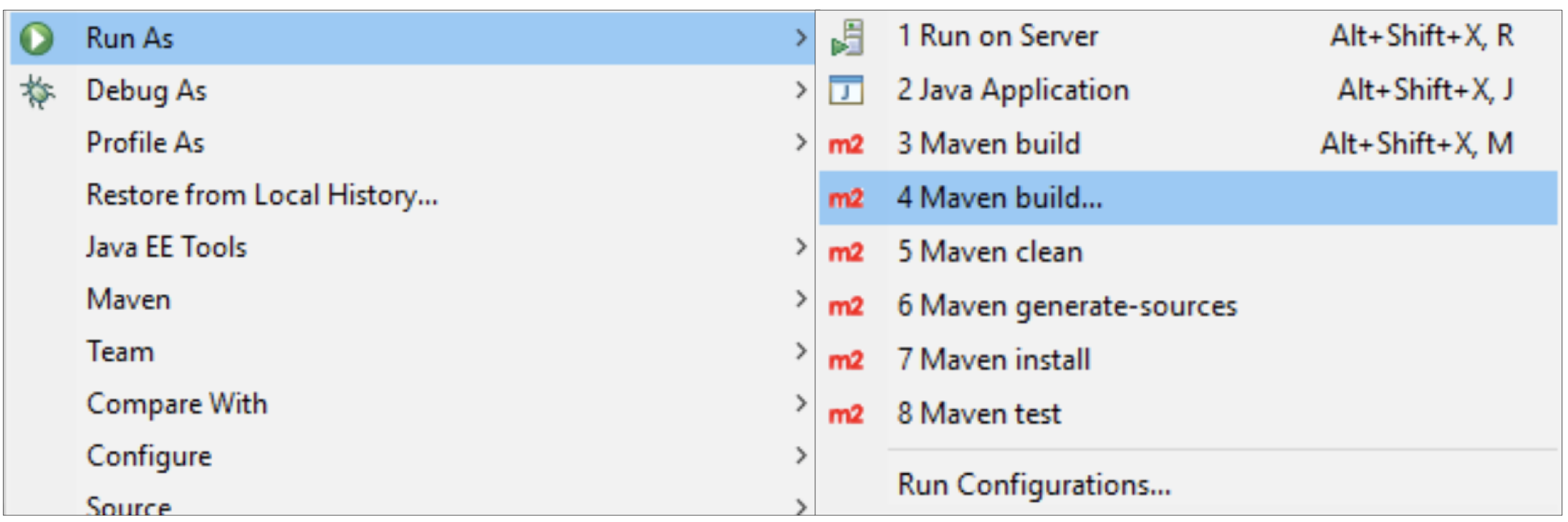
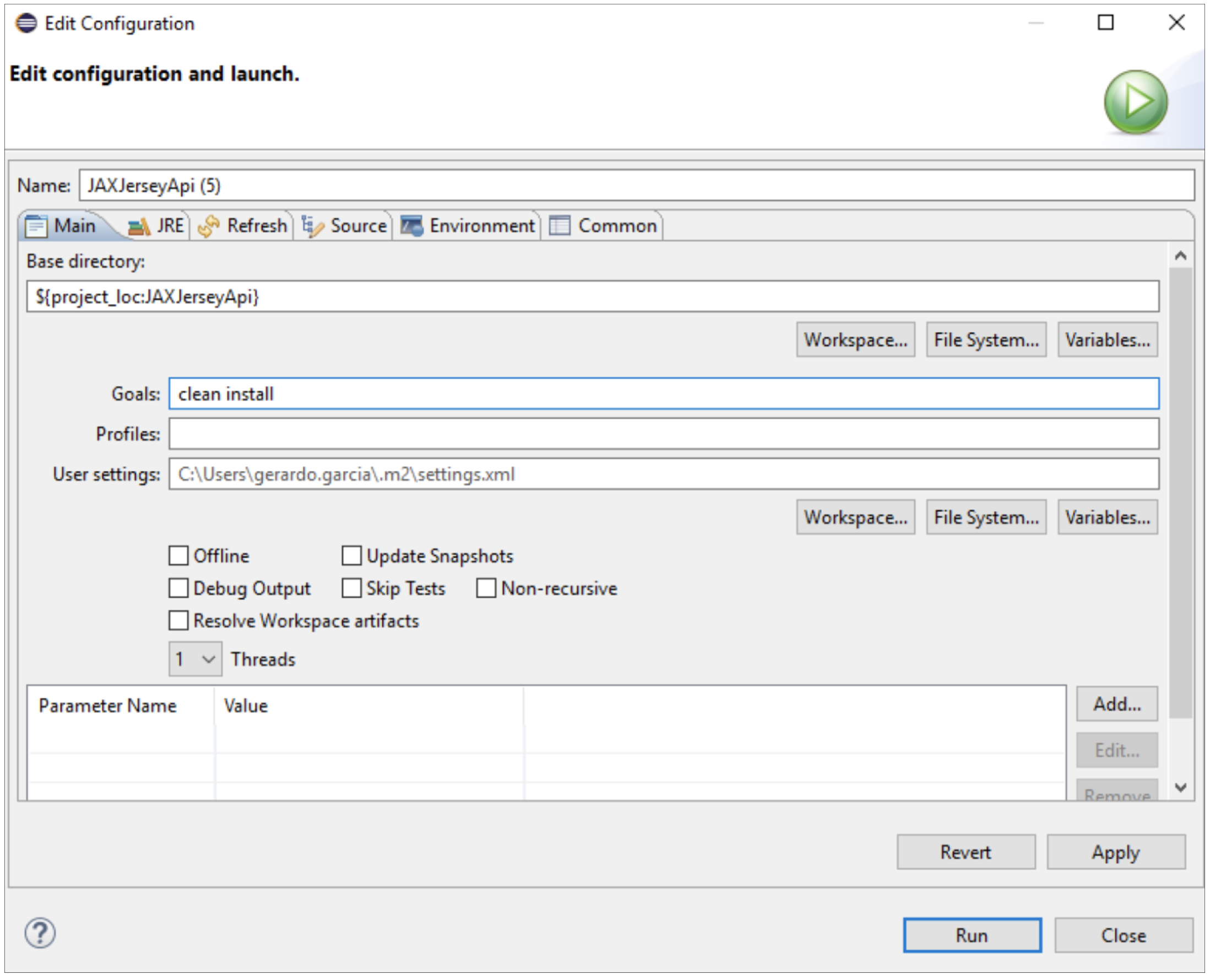
11. -right click- Project > Run as…clean install


If everything is ok, you see a BUILD SUCCESS message in your Eclipse console
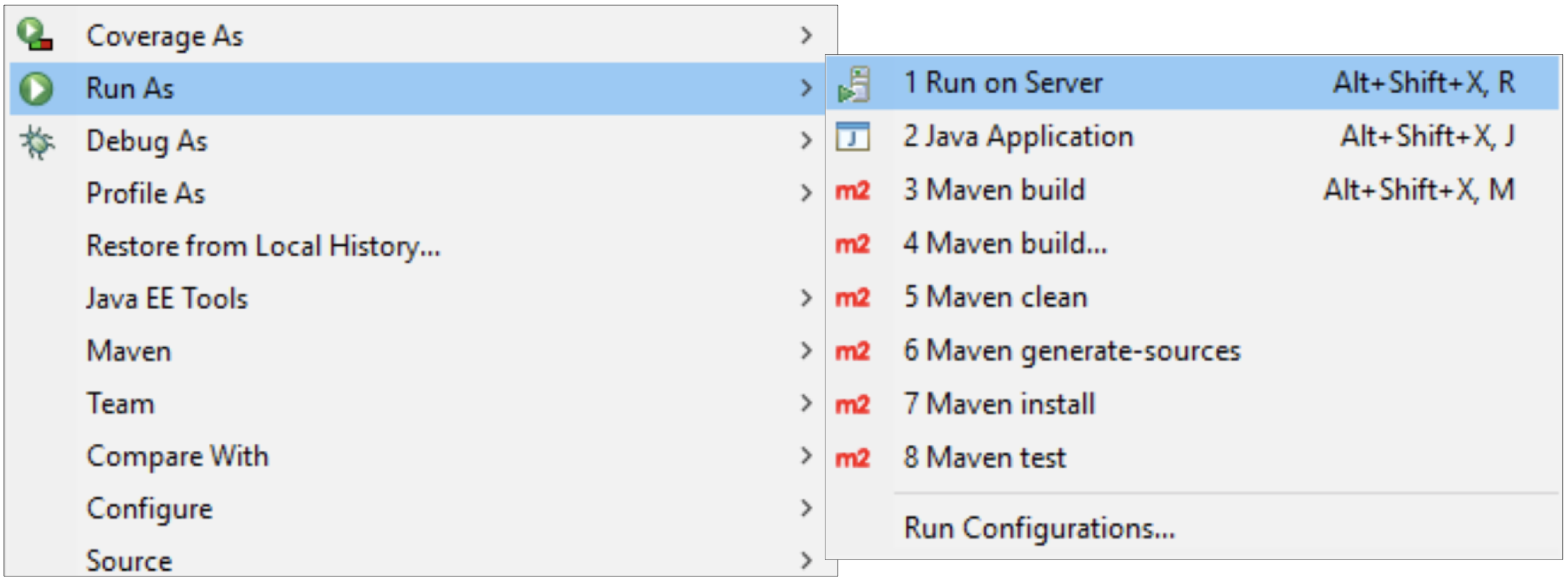
12. -right click- Project > Run as…Run on server

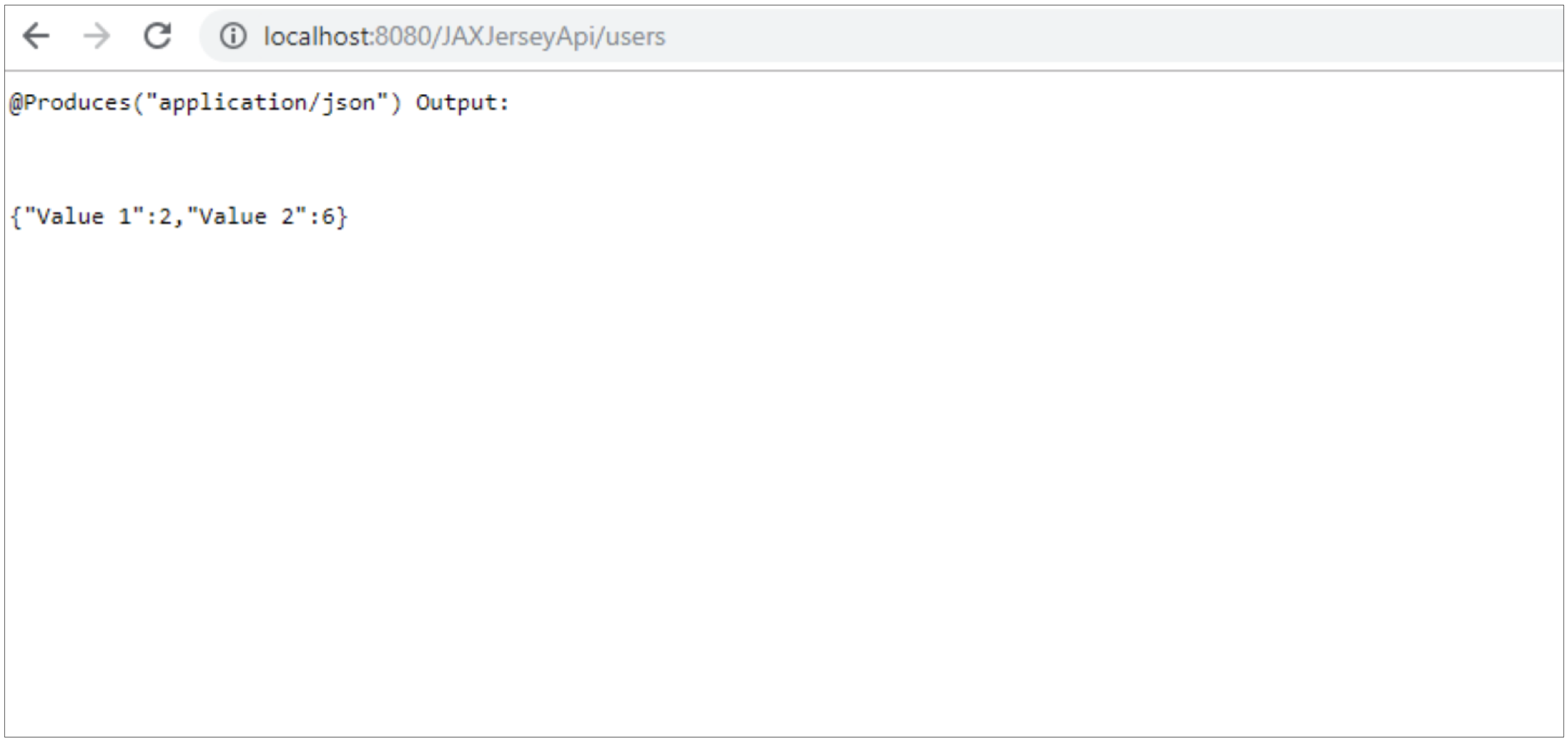
13. Go to your browser and type: http://localhost:8080/JAXJerseyApi/users
Violaá! Our API is now working

So, once we have our rest service running, we can add the remaining functionality to make it a real RESTful API!
In our next post, we are going to create our database using MySQL 8.0. Until, then, please let us know if you have any comments or feedback.